TI block diagram
what, where, & when
Web content manager, XA (experience architect)
Texas Instruments
Dallas, Texas
2006–2008
personas
Engineers
tools
Photoshop, user interviews
keywords
block diagram, information architecture, wireframe
Alex is one of the best designers I have ever worked with. When she creates any design, she considers cognitive, perceptual, and physiological psychology factors as well as basic usability and user experience guidelines and realities. It was truly refreshing to work with her because she thinks about users and designs for them so thoroughly and from so many angles in an era when either coding or visual design are so often the only factors considered.
—Jennifer Ehrlich, PhD, UX Lead, Hoovers (Dun & Bradstreet)
The RF360 was a contactless smart IC (integrated circuit) platform which used the MSP430 microcontroller, for which I managed online UX. (The MSP430 was a wildly popular microcontroller, used in a broad variety of contexts.)
My task: create an RF360 block diagram that not only met style requirements, but was also useful and appealing to our engineering audience. For those unfamiliar with them, block diagrams show the relationship between a system's components.
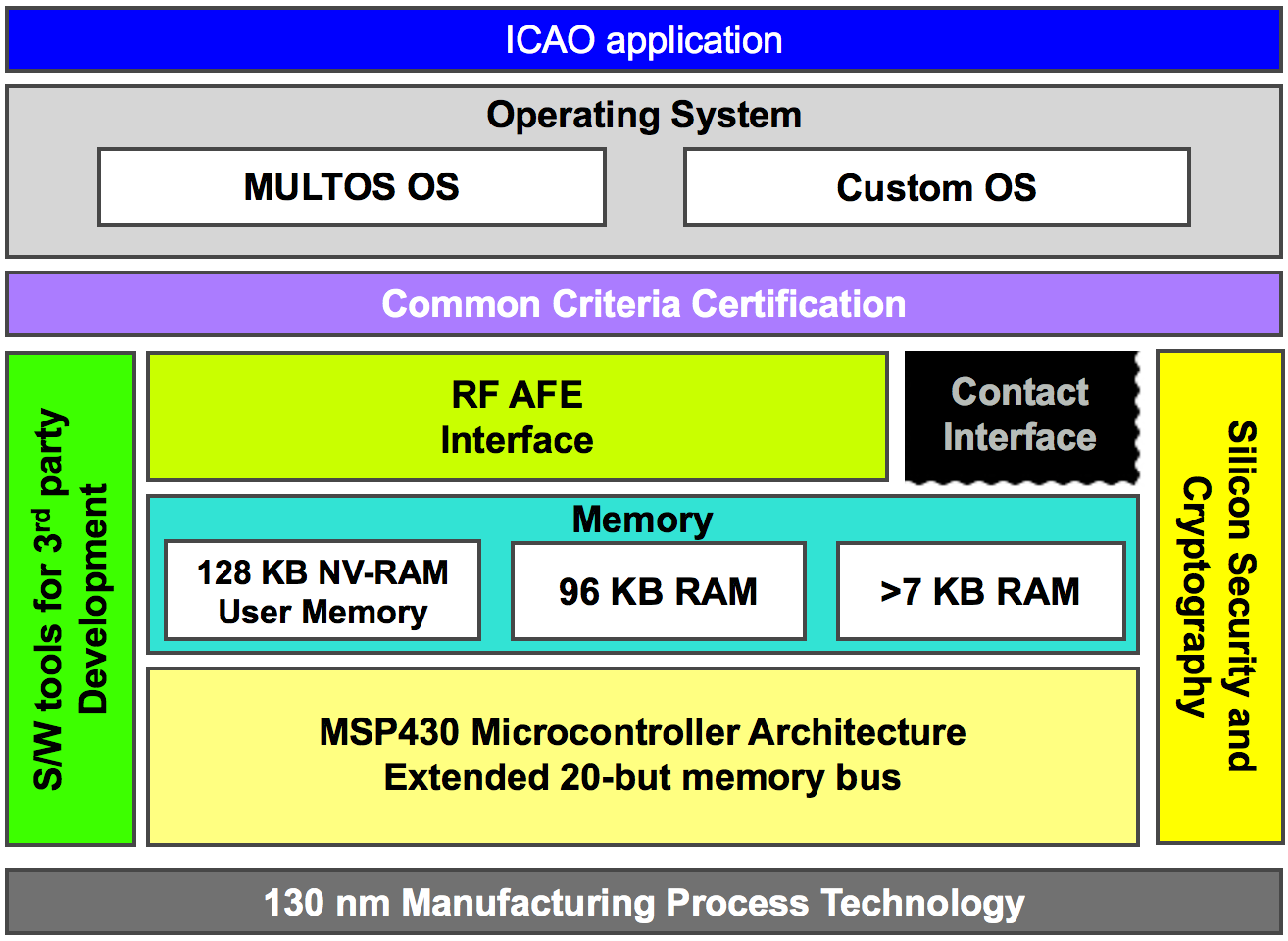
Before (image)
PowerPoint image provided by an RF360 product engineer. Clarity, brand, and style need a refresh.

Click on image to see it full-size, in a new tab.
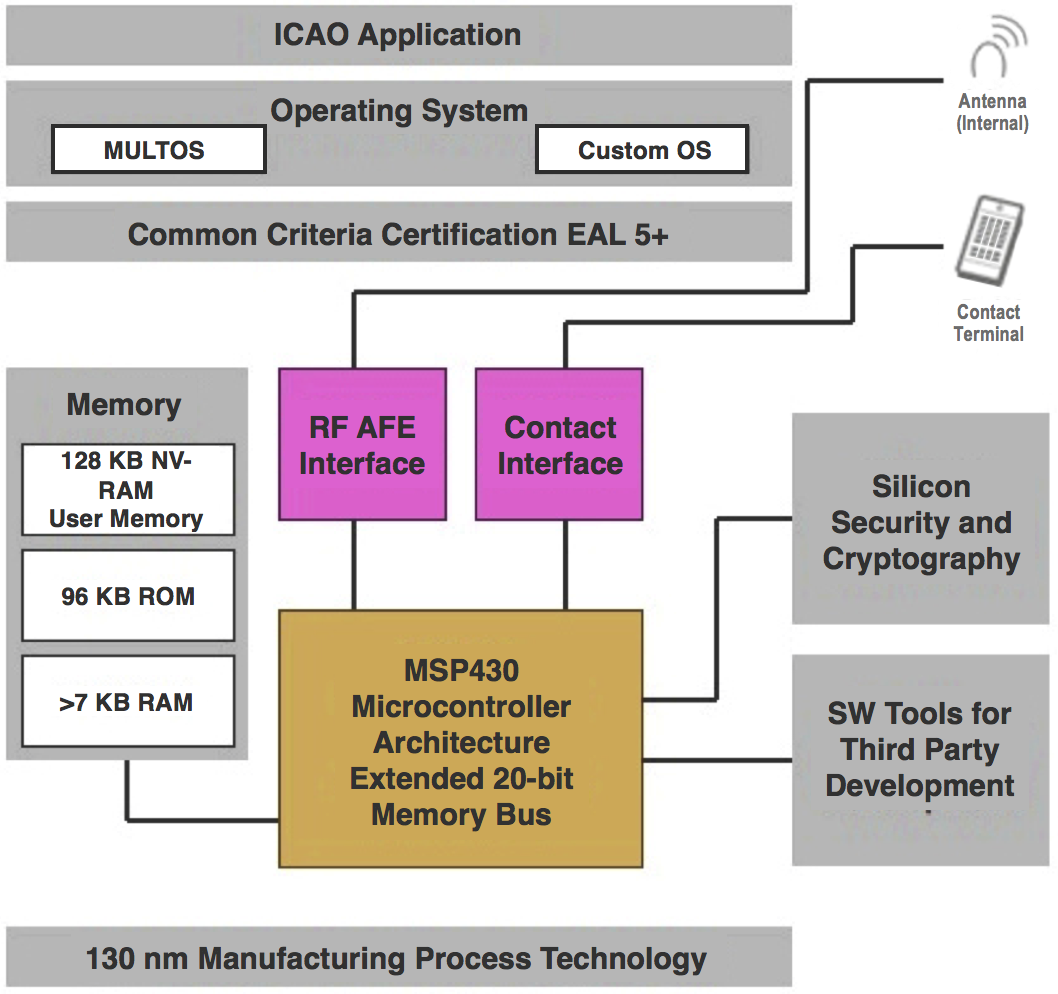
After (image)
I spent a solid hour picking the brain of the engineer who provided the original diagram, to make sure I properly understood it. We went through a couple of iterations, and I had the brand team review the final product as well. Icons provided by brand.

Click on image to see it full-size, in a new tab.
Testing and results
Testing consisted of putting the revised diagram in front of five engineers, who said it made perfect sense to them.